Wikipedia:Toby/How
The Making of Toby
I shall here, at a respected user's request, outline the method by which I arrived at the images that represent Wikipedia:Toby. I should note that writing the explanation and creating accompanying illustrations will take about 20 times as long as it took me to create the original.
Requirements
The image must be distinct even at a very small size (36 px or less, if necessary); immediately comprehensible to the very youngest possible viewer; immediately acceptable to the most intolerant, prudish, narrow-minded, uneducated, non-technical person residing in the most weed-stricken farm or blighted trailer park in the semi-rural Midwest (or South, or South-central Pennsylvania).
I daresay most Wikipedians have little real experience of such people, to the point at which we are willing to be offended on their behalf. That's not necessary. Some people just go out of their way to walk and talk like morons, even if they're really quite intelligent. It's not even as if they don't know better; they like to be that way. They think willful ignorance is a sign of virtue. Such people steal books on How To Apply Makeup from the local library and return them with all the pictures cut out. I know these people all too well; I was born among them.
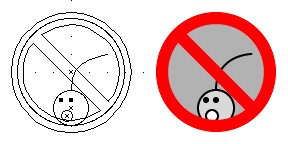
For such an audience, the slashed-red-circle is obligatory. They are conditioned to expect such a symbol at every turn; it is their darling, the low rent equivalent of I ♥ My Dog. For such people, censorship is the normal condition, and the big red NO an instant reassurance. Note that in this example the little bull turd has been sanitized into a blank black dot. That is really all these people ask.
Next, what is to go inside? Obviously, no potentially questionable content itself, or even a hint at such. No text; for one, unreadable at a small size; for two, unreadable by illiterates. (And yes, it is perfectly possible for an illiterate user to click around on the web. Think about it. It might even do him some good. And no, that won't stop him from being offended by what he sees.)
This leads naturally to the concept of an offended child. Not very offended -- merely enough to hint at the possibility of offense. No sense in alarming anybody. Of course, no detail is possible or desired; a mere cartoon, a sketch of a sketch.
I am, personally, partial to round images, and having started with the slash-red-circle, a round presentation suggests itself. Why make it any bigger or obtrusive than it need be? Round things resemble breasts; they are generally more attractive to pacific temperaments than straight lines and hard corners. The bold diagonal is sufficient here. I resolve to construct the "the kid" out of circles and arcs only.
Additionally, Toby cannot suggest a specific sex, age, race, or nationality. I take no chances on offending a reader -- none at all.
Process
My chosen method, as is often the case, is creation in Macromedia FreeHand, export as EPS, then rendering in Adobe Photoshop. This gives me maximum control and flexibility, the widest possible array of tools in a small compass. (If needed, I can always dip into the junk drawer for various peculiar graphics editors, such as Fractal Painter; but this combo seems to do the job for me almost all of the time, with the occasional help of GraphicConverter, especially for batch operations.)

I begin by opening my blank FreeHand template. This includes a predefined style of "no line - no fill" named Bounds. I draw a square centered on the page origin (set in the template to the page center, rather than the application default at one corner) and set it to this style, and throw it into a locked layer of the same name. This will neither render nor print, but will force Photoshop to recognize this as the actual bounds of the graphic (provided nothing else exceeds it). Thus, my content never touches the bounds square itself, and the finished graphic will holdout a predictable amount of whitespace all around.

I construct the NO in standard fashion: a circle and the line diagonal. I expand the line to a bar and the circle into a concentric pair, and combine them all into a single composite path. I have no difficulty in choosing the color. I set this object aside on its own layer.
• The purpose of the expansion is to gain robust control over stroke width. It would certainly be possible to draw a fat circle and a fat line and let it go at that. But should I later desire to apply transformations or effects, the stroke will perform poorly compared to a filled solid with no stroke.

I have retained a copy of the original circle on another layer. This one's stroke is irrelevant, because it falls behind the NO. But I set it to a neutral gray fill color, since I don't really think I can tolerate the complete trailer-trashiness of a white background. I lock and keep this visible, but create another layer for "the kid".

The size of the face is determined by its relation to the diagonal bar; it can't be cut off by it. However, positioning the face-circle tangent to the centerline of the fat red circle means it will be cut off there, by its inner perimeter, adding to the illusion of smallness. This is a critical design decision.

The rest of the basic design is a no-brainer. Eyes can hardly be anything but black dots; the mouth, a round O of surprise. I create these on centerline to start.
It's terribly important to create a sense of motion in a design. A static design is usually very boring. When people are involved, the "look" can be the primary determinant of motion -- in a headshot, almost invariably.

I had, from the beginning, imagined Toby's image to be positioned at the left side of the window, since that's where the sidebar is (by default), the non-content part of the window. So, to get Toby to look away, I displace eyes and mouth to the left. This is a pure juggling act -- what can you get away with? Too far and the face looks distorted; but the maximum motion is desired, for maximum effect. I tap with the cursor keys and eventually enter a half-pixel value into the Move palette. The design is almost complete.

Not everyone realizes that every object in FreeHand can be represented by a Bezier curve. Sure, you draw a circle, and a circle is what you get. But if you Ungroup the circle, you get a closed Bezier path consisting of four carefully-chosen curve points. The shape is the same, but its definition is more detailed.
I choose the upper-left quadrant for "the kid's" hair by selecting its endpoints and Unjoining them from the rest of this scratch circle, the remainder of which I immediately discard.

The drawing part of the job is now complete. I could -- and perhaps should -- convert all these strokes to filled paths, but (a) that's not always wise, and (b) I can always go back and do it over if I must. Right now, I'd just as soon hustle to a draft rendering and see what I've got.
It looks okay, but depressingly dark. This is hoodlum Toby, junior-high-boys-room-graffito Toby. Too much gray. Either Toby's face, or the background circle, will have to change -- or both. I experiment with many different fill colors and tints. I upload a green Toby; that's a mistake I later correct.

Indeed, as I put together this tutorial, I find myself reconsidering my choice of shades. Perhaps the background could be even lighter. I don't really want to introduce another color axis, but a slight skew to yellow? Perhaps.
All that remains is to export the final image. I'm careful to turn on the invisible Bounds layer, so that Photoshop dimensions it properly. I choose Export as EPS and I'm done in FreeHand.

Up until now, I haven't been concerned with final rendered dimensions; I'm working in a vector editor, so nominal size is unimportant. I can pass this EPS file to a service bureau and have it output at billboard size, to stick next to the freeway; and every line and curve will be smooth and more-or-less perfect. But of course this will be used onscreen, and at first, I think a bounds size of 1 inch is plenty. Later, I reconsider, and re-rasterize at 2 inches square. This time, I'll rasterize the new, improved Toby (with lighter background) at 4 inch bounds - just because I can.
• I won't try to upload this new, improved Toby on top of the older graphic, though. For one thing, because it's larger, it will screw up display wherever the old size was assumed. For another, it's just way too big for any practical purpose. It's an icon, after all, not a Rembrandt.
There remains exactly one more gimmick, and that is full alpha transparency in the PNG. With a nice, smooth, sharp round edge to the graphic, I could get away with a GIF easy, but I'm hooked on PNG and full alpha. First, I generate the alpha channel itself by loading the Photoshop layer transparancy, then saving it as a new channel. This might be enough, but there is a final technicality. At the edge of the graphic, where there should be partial transparency generating a very nice anti-aliased edge, the graphic is itself partially transparent -- and so is the entire image, because of the alpha channel. This has the effect of causing the color to drop off too rapidly.

To compensate for this "double jeopardy", I create a new layer, "png support", which sits behind the actual graphic. This is simply filled solid red; fortunately, the entire border of the graphic is one color. If this is seen without its alpha channel, the image now goes right out to the bounds square. But with the alpha channel encoded into the PNG, not only does the alpha channel force the outside to be transparent; it is the only thing trying to do that. Thus, the excellent edge. I Save a Copy As a PNG, with interlacing and adaptive encoding, and I'm all done.

