Semigraphics


Text-based semigraphics, pseudographics, or character graphics is a primitive method used in early text mode video hardware to emulate raster graphics without having to implement the logic for such a display mode.
There are two different ways to accomplish the emulation of raster graphics. The first one is to create a low-resolution all points addressable mode using a set of special characters with all binary combinations of a certain subdivision matrix of the text mode character size; this method is referred to as block graphics,[1] or sometimes mosaic graphics.[2][3]
The second one is to use special shapes instead of glyphs (letters and figures) that appear as if drawn in raster graphics mode, sometimes referred to as semi- or pseudo-graphics; an important example of this is box-drawing characters.
Semigraphical characters (including some block elements) are still incorporated into the BIOS of any VGA compatible video card, so any PC can display these characters from the moment it is turned on, even when no operating system is yet loaded. Single and double lines are still often drawn with this method when the system uses text mode; for example when running the BIOS setup program.
Many of these historical ideas have been adopted into Unicode, in, for example in the Symbols for Legacy Computing, Block Elements, Box Drawing and Geometric Shapes Unicode blocks.[4]
Block graphics

For example, an 8×12 pixel character could be divided vertically in two halves and horizontally in three parts, and then assigning "ink" and "background" values to the elements of the matrix in a binary pattern, corresponding to the binary sequence of the position in the font table of a 2×3 block mosaic[5] matrix of so-called squots (square dots)[6] or sextants.[7] Less often used versions use a 1×6 "matrix", in which case these six "pixels" are sometimes referred to as sixels.[8] But dividing an 8×8 character in 2×2 "pixels" called quadrants[7] was also common (it was, for example, used in the Sinclair ZX81).
Sometimes the text semigraphical characters are simply incorporated into the systems font-set, sometimes special video hardware is used to directly convert the bit-pattern from video memory into the pixels. In rare cases a character matrix was not dividable vertically by three, for example in an 8×8 matrix the mosaic is sometimes divided so that it uses a 3:2:3 scan line scheme. The Galaksija's graphics mode is an example, although with a 4:5:4 scheme the distortion effect was minimal.[9]
The seminal use of this technology was in the TRS-80 where the only way to get discrete pixels on the screen that could be turned on and off individually, (all points addressable) was by the use of a 2×3 pixel matrix of block graphics. In the case of the TRS-80 these block graphics were not incorporated into a font ROM, as later became the norm, but were generated directly from the logic pattern of six bits from the video RAM using a dedicated circuit made from logic gates.[10] An earlier system using the same pseudo-graphics array of a 2 by 3 matrix was the Video Terminal Interface (VTI) of the Poly-88 by polymorphic systems, an S-100 bus based system predating the TRS-80.
If the system also supported color, the color resolution of the resulting pixels was normally equal to the text resolution, often leading to attribute clash as the color of a pixel could not be changed on a per pixel basis, but only to one "ink", and one "background" color for all pixels within a character position.
Sometimes the number of characters in the font, dedicated to block graphics, could be halved if the system also supported an "invert" attribute, as half the characters in a full block graphics font set are the logical inverse of the other half of the font set. Other tricks that were used to decrease the number of needed characters, was to use a space for the "all bits are zero" character, and to use character 7F hex for the "all bits are on" character, as character 7F hex (decimal 127) was often defined as an "all pixels on" character (this was because when using papertape punching out all seven holes, created the 7F hex "byte" which was considered to be the "DEL" or "rub-out" character).[citation needed] The assignment in ASCII of the rub-out character (to the code point 127) led designers of VDUs to use "rub-out" for a character square filled with "ink", which was often used to represent the cursor.[citation needed]
Examples of the use of block graphics

Other examples of systems that relied on the use of block graphics are:
- The ZX80 and ZX81 character sets, where a matrix of 2×2 pixels was used, with the space and invert attribute tricks to keep the number of characters in the ROM needed down to just 7 (of the necessary 16).[11] The ZX Spectrum also supported block graphics as well as "real" higher-resolution graphics. In addition, on the Spectrum the system font (stored in its ROM) could be easily and instantly changed to one stored in RAM, allowing programmers to define their own semigraphical characters to suit their needs.
- Other systems that used a 2×2 matrix included the Panasonic JR-200 and the Mattel Aquarius. The latter supported not just 2×2 matrix semigraphics but also 2×3 matrix semigraphics, albeit imperfectly, as the semigraphics pixels in a character's middle row were less tall than those in the top and bottom rows, due to imperfect division of the 8×8 pixel character matrix.
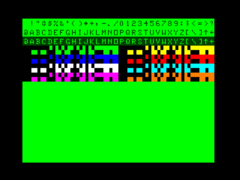
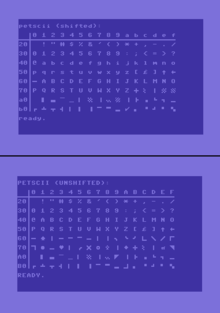
- The Commodore PET also had a few characters to support 2×2 text semigraphics in its PETSCII character set. The PET was also one of the first systems to rely heavily on semigraphical characters, to get any form of graphics on screen.
- The TRS-80 Color Computer, and the Dragon 32/64 are good examples of systems using 2×2 matrix color semigraphics. But their Motorola 6847 VDC also supported a little used 6-block semigraphics mode.[12][13]
- Videotex and teletext systems used a 2×3 matrix and one foreground ("ink"), and one background color, normally out of a set of eight colors (including black and white). Many systems used "Videotex graphics". One of the best known examples is the Acorn BBC Micro's default graphics mode (mode 7).[14] Other systems which used "Videotex"-like graphics are: the ABC 80, the Grundy NewBrain, many of the Acorn Eurocard systems, and the Philips P2000T, which actually used a Teletext chip designed for their TV's.
- The Matra Alice 32,[15] Matra Alice 90[16] and Philips VG5000[17] were based on the Thomson EF9345 graphic chip, only capable of displaying alphanumeric and semigraphic characters.[18]
- The PC-8001 managed to combine normal text with a full set of 256 text semigraphical "characters" in a 2×4 matrix; the system distinguished the set of 256 semigraphics patterns from the 256-character set used for "normal" fonts via character attribute bytes.[19]
- One of the last video systems where text semigraphics were a useful option was the Color Graphics Adapter (CGA). This graphics adapter for early IBM-PCs only supported four colors in its high-resolution graphics mode, but in text mode it could display 16 different colors. Although the CGA adapter's font ROM did not contain all of the otherwise typical text semigraphics characters, it was still possible to create a 160 × 100 CGA text semigraphics mode using a semi-documented trick.[20]
Semigraphical characters



Semigraphical characters are also characters in a font that are intended to give the impression that a system can support high resolution graphics, while in fact the system operates in text mode. Characters such as box-drawing characters, circles and dots, card symbols like ♠, ♣, ♥ and ♦, and "graphical building block" geometric shapes such as triangles gave such systems that appearance.
One of the first systems that used such characters, the canonical example that others followed, was the Commodore PET, which had many of them within its PETSCII font set.[21] The original PET relied to such a degree on these characters that it printed them on its keyboard, as can be seen here, an example that other systems soon copied.
Another good example of a system that relied on semigraphical characters is the venerable Sharp MZ80K, which had no high-resolution graphics, nor reprogrammable characters, but relied fully on an extended font set with many pseudo graphical characters.[22] With these it was still possible to generate games that looked like the system had high-resolution graphics.[23]
Some of the systems that had a programmable font set, but did not have a real high resolution raster graphics hardware, came with default character sets to be uploaded in character set RAM, and these sets often incorporated the ideas mentioned here, although it was often also the case that dedicated semigraphical characters were defined as needed.
Systems that relied on semigraphical characters
Examples of systems that relied heavily on semigraphical characters for their graphics are:
- The original IBM PC with the MDA offered no form of graphics other than the box-drawing characters of its default hardware code page 437.
- The Commodore PET was one of the first systems to rely heavily on semigraphical characters, to get any form of graphics on screen (see PETSCII).
- The Sinclair ZX80 and ZX81 relied on block graphics characters for a low-resolution graphics of 64×48 pixels black-and-white or 32×48 in black, white, and dithered gray as seen in the ZX80 character set and ZX81 character set.
- The Mattel Aquarius relied completely on its character set for games, even though it was marketed through toy-shops. It never became a commercial success partly because of this limitation, which was outdated at the time (see Mattel Aquarius character set).[24]
- The Panasonic JR-200 also used semigraphical characters in combination with block graphics (see Matsushita JR series character set).
- The Sharp MZ series of computers offered no high resolution or programmable characters, but did have a very complete set of semigraphical characters (see Sharp MZ character set). - and so still offered many visually nice games.[25]
- The Matra Alice 32 and 90; and the Philips VG5000 (see Thomson EF9345 character set).
- The Compukit UK101 (clone of the popular Ohio Scientific superboard) also was a very early system that relied on its 256 characters set.
- The text modes of later Apple II computers, beginning with the Apple IIc and the enhanced version of the Apple IIe, supported the MouseText character set, which replaced flashing uppercase characters when enabled. Although these Apple systems did not rely on these character sets they did play a role in simulating GUI like graphics of their more advanced family members, while still in text mode.
See also
- Symbols for Legacy Computing
- ANSI art
- Alpha-mosaic character
- Box-drawing character
- Code page 437
- List of home computers by video hardware
- Text mode
- Sixel
- PETSCII
- ATASCII
- TI calculator character sets
References
- ^ "R.T.Russell: BBC BASIC for Windows". www.bbcbasic.co.uk.
- ^ Freytag (c), Asmus (2020-10-13). "Teletext separated mosaic graphics".
- ^ Enhanced Teletext specification (PDF). European Telecommunications Standards Institute. 1997. p. 6.
- ^ The Unicode Standard, Version 15.1 - Geometric Shapes (PDF). Unicode, Inc. 2023.
- ^ ETS 300 072 - Terminal Equipment (TE); Videotex presentation layer protocol Videotex presentation layer data syntax (PDF). European Telecommunications Standards Institute (published 1996). 1990.
- ^ Goldklang, Ira (2015). "Graphic Tips & Tricks". Archived from the original on 2017-07-29. Retrieved 2017-07-29.
- ^ a b Ewell, Doug; Bettencourt, Rebecca G.; Bánffy, Ricardo; Everson, Michael; Silva, Eduardo Marín; Mårtenson, Elias; Shoulson, Mark; Steele, Shawn; Turner, Rebecca (2019-01-04). "5. Graphic characters". Proposal to add characters from legacy computers and teletext to the UCS (PDF). Terminals Working Group (TWG), International Organization for Standardization. p. 3. L2/19-25. Archived (PDF) from the original on 2020-12-24. Retrieved 2021-01-11. p. 3:
The word "sextant" is used in this document, by analogy with "quadrant"—a term used for certain UCS characters since 1999—to refer to a semigraphics block consisting of six smaller blocks or "cells" arranged in two columns and three rows. In the teletext specification, characters in this group could be displayed either with the cells joined together, as with the existing quadrant characters, or with a narrow space between cells. A teletext emulator could interpret the control character U+001A ("separated graphics") to display space between cells, or U+0019 ("contiguous graphics") to revert to the default, joined appearance
{{cite book}}:|work=ignored (help) - ^ "JayceLand's Weekly Rochester Events #191: All White Sixel". jayceland.com.
- ^ "OLD-COMPUTERS.COM Museum ~ GALAKSIJA Galaksija software & screenshots". See the second image from above. The image shows small difference in height of some "pixel"s. Retrieved 2014-01-27.
- ^ "Description of TRS-80 block graphics".
- ^ Technical details ZX-81 character set and block graphics
- ^ "CoCo Semi-graphics-6 display mode".
- ^ "Semi-graphics-6 display mode". 2021-02-14. Archived from the original on 2021-02-14.
- ^ "R.T.Russell: BBC BASIC for Windows". www.bbcbasic.co.uk.
- ^ "MATRA HACHETTE > ALICE". old-computers.com. Archived from the original on 2021-10-03. Retrieved 2021-10-03.
- ^ "MATRA HACHETTE > ALICE 90". old-computers.com. Archived from the original on 2021-10-03. Retrieved 2021-10-03.
- ^ Hervier, Carl; Vanlierde, Stéphane (204). "le VG5000µ". La page des fans du VG5000µ. Archived from the original on 2021-08-21. Retrieved 2021-10-03.
- ^ EF9345 - HMOS2 SINGLE CHIP SEMI-GRAPHIC DISPLAY PROCESSOR (PDF). SGS-THOMSON Microelectronics. March 1995.
- ^ PC-8801 Programing - VRAM Information (Source in Japanese; the relevant sentence is "アトリビュートに開始位置とセミグラフィック指定ビット=1 を立てて、テキスト VRAM には文字コードの代わりにドットパターンを書き込みます。" This roughly translates to "At the starting position of semigraphics mode, once the relevant attribute bit is set to one, a dot pattern will be written to the VRAM for the character code instead [of the default graphical letter].")
- ^ IBM PC XT Technical Reference, IBM, 1983, p. 1-142, retrieved 2018-08-24
- ^ Commodore C64 Manual: Commodore 64 Programmers Reference Guide, Commodore, 1983, p. 379, retrieved 2018-08-24
- ^ "old-computers.com Entry on the Sharp MZ80K mentions the lack of graphics capabilities".
- ^ "Sharp MZ80K - BASE ZERO game". 2010-01-29 – via www.youtube.com.
- ^ "Mattel Aquarius Homecomputer system". www.vdsteenoven.com.
- ^ "Games on the MZ-80K relied on its great set of semigraphical characters".
