Letter spacing
| Docent sights juggernaut Headline set tight with minus letter spacing |
| Docent sights juggernaut Headline set with no additional letter spacing |
| Docent sights juggernaut Headline with more open letter spacing |
| Docent sights juggernaut Headline with open letter spacing similar to metal type |
| Docent sights juggernaut Headline with still more letter spacing |
| Docent sights juggernaut Headline with wide letter spacing |
| Docent sights juggernaut Headline with wider letter spacing, sometimes used for broadcast |
Letter spacing, character spacing or tracking is an optically consistent typographical adjustment to the space between letters to change the visual density of a line or block of text. Letter spacing is distinct from kerning, which adjusts the spacing of particular pairs of adjacent characters such as "7." which would appear to be badly spaced if left unadjusted, and leading, the spacing between lines.
History
Historically, with metal type, a kern meant having a letter stick out beyond the metal slug to which it was attached, or having part of the body of the slug cut off to allow letters to overlap. A kern could therefore only bring letters closer together (negative spacing). Digital kerning could go in either direction. Tracking can similarly go in either direction, but with metal type, one could make groups of letters only farther apart (positive spacing).
In the days of hot metal typesetting, letter spacing required adding horizontal space between letters of words set in metal type in increments of a minimum of a half-point. Some publishers and typesetters avoided letter spacing because it was costly in materials and labor. Letter spacing required hand insertion of copper (a half-point), brass (one point), and printer's "lead" (two points) spaces between individual pieces of type or between matrices. Despite the cost, letter spacing was used in print advertising, book publishing, and custom printing (such as high-end stationery, business cards, wedding invitations, and such). It was also used for very short phrases set in all caps or small caps to prevent the phrases from appearing too dark compared to the rest of the page.
Increased letter-spacing has sometimes been used for emphasis, most often in blackletter typesetting and in typewriter manuscripts, where alternative emphatics like italic or bold fonts are less available. In German-language contexts, where blackletter typefaces survived longer than elsewhere, the practice (called sperren) is not quite extinct. Printer and type designer Frederic Goudy stated that "Men who would letterspace blackletter would steal sheep."[1] Goudy's statement inspired the title of the book Stop Stealing Sheep,[2] an introduction to typography.
Digital systems
Word processing and desktop publishing programs for personal computers, such as LibreOffice Writer, Microsoft Word, Microsoft Publisher, WordPerfect, QuarkXPress, Adobe InDesign, Adobe FrameMaker, Adobe Illustrator, and Adobe Photoshop, use differing methods of adjusting letter spacing. Most systems have the default letter spacing at zero and instead use the character widths and kerning information built into the font itself.
Although digital type sets tighter than metal type on average, this results primarily from the availability of kerning. Digital type does allow for negative sidebearings, which were uncommon in metal type because of the difficulty in cutting a "kern".
In the days of machine-implemented lead typesetting, such as Linotype machines and the Monotype System, letter spacing had to be uniform. In modern digital page-layout software, high-end applications all use relative measurements proportional to the size of the type. QuarkXPress uses units of 1/200 of an em, and Adobe InDesign uses 1/1000 of an em. Therefore, in QuarkXPress, a tracking setting of 3 reduces the visual density of the text noticeably, but in InDesign a tracking setting of 3 is barely noticeable.
Fixed spaces
Letter spacing may also refer to the insertion of fixed spaces, as was commonly done in hand-set metal type to achieve letter spacing. Fixed spaces vary by size and include hair spaces, thin spaces, word spaces, en-spaces, and em-spaces. An en-space is equal to half the current point size, and an em-space is the same width as the current point size.
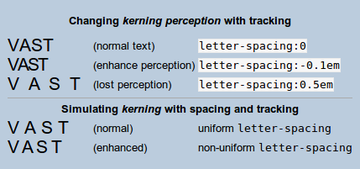
Changing kerning perception

While tracking adjusts the space between characters evenly, regardless of the characters, kerning adjusts the space based on character pairs. There is strong kerning between the "V" and the "A" and no kerning between the "S" and the "T".
Even with no kerning control, a visually pleasing result can be achieved with some control of the space between letters.[3][4]
With CSS1, a standard of 1996, the letter-spacing property (illustrated) offers some control for "kerning perception", as kerning can be simulated with non-uniform spacing between letters. The CSS3 standard includes the font-kerning property.[5] In the meantime, web designers used the workaround of letter-spacing, mainly to enhance spaced texts of titles and banners.
Legibility
Adjusting the letter spacing of a given text has been shown to affect reading speed and accuracy. A wide body of research suggests that text with wider letter spacing, as well as wider line and word spacing, leads to increased reading comprehension among both dyslexic and non-dyslexic children.[6][7][8] Contrarily, tighter spacing is thought to decrease comprehension among such population subgroups, and is accompanied by crowding and a perception of smallness.[6]
Letter spacing adjustments are frequently employed in news design. Due to deadlines, news editors do not usually have time to rewrite paragraphs that end in split words or create widows or orphans.[citation needed]
Discussing Comic Sans, some researchers, including Sue Walker, Jenny Thomson, and John Stein, posit that the typeface's wide spacing, rather than the shape of its characters, is the reason for its success among dyslexics.[9]
See also
- Kashida
- Microtypography
- Sentence spacing
- Typographic ligature
- Word spacing
- Text shaping – Process of converting text to glyph indices and positions
Notes
- ^ Comment by Erik Spiekermann (15 October 2005) in Wardle de Sousa, Tiffany (2 July 2005). "Famous Quotes from Type Designers". Typophile.com. Archived from the original on 25 August 2013. Retrieved 30 April 2014.
- ^ Spiekermann, Erik; Ginger, E. M. (2002). Stop Stealing Sheep & find out how type works. Adobe Press. ISBN 978-0-201-70339-9.
- ^ Slattery, Timothy J.; Rayner, Keith (2013). "Effects of intraword and interword spacing on eye movements during reading: Exploring the optimal use of space in a line of text" (PDF). Attention, Perception, & Psychophysics. 75 (6): 1275–1292. doi:10.3758/s13414-013-0463-8. PMID 23709061.

- ^ "The Rhetoric of Typography: Effects on Reading Time, Reading Comprehension, and Perceptions of Ethos", Eva Brumberger. Technical Communication, Volume 51, Number 1, February 2004, pp. 13-24.
- ^ "CSS Fonts Module Level 3". w3.org.
- ^ a b Vanderschantz, Nicholas (22 June 2009). "Greater Understanding of Spacing Needs for Children's Eye Movements during On-Screen Reading is Required". Proceedings of ED-MEDIA 2009 — World Conference on Educational Multimedia, Hypermedia & Telecommunications. Association for the Advancement of Computing in Education: 807–813. ISBN 978-1-880094-73-0. Retrieved 1 October 2022.
- ^ Zorzi, Marco; Barbiero, Chiara; Facoetti, Andrea; Lonciari, Isabella; Carrozzi, Marco; Montico, Marcella; Bravar, Laura; George, Florence; Pech-Georgel, Catherine; Ziegler, Johannes (4 June 2012). Posner, Michael (ed.). "Extra-large letter spacing improves reading in dyslexia". Proceedings of the National Academy of Sciences of the United States of America. 109 (28): 11455–11459. doi:10.1073/pnas.1205566109. PMC 3396504. PMID 22665803.
- ^ Hakvoort, Britt; van den Boer, Madelon; Leenaars, Tineke; Bos, Petra; Tijms, Jurgen (12 August 2017). "Improvements in reading accuracy as a result of increased interletter spacing are not specific to children with dyslexia". Journal of Experimental Child Psychology. 164 (published December 2017): 101–116. doi:10.1016/j.jecp.2017.07.010. hdl:11245.1/91d8afa0-403c-4532-a551-04114030b29a. PMID 28810134. S2CID 4629076. Retrieved 1 October 2022.
- ^ Severs, Jon (6 October 2020). "Does Comic Sans really help dyslexic learners?". TES Magazine. Retrieved 1 October 2022.
References
- Bringhurst, Robert. The Elements of Typographic Style. Hartley & Marks: 1992. ISBN 0-88179-033-8.
- Kane, John. A type primer. Prentice Hall: 2002. ISBN 0-13-099071-X.
- Lupton, Ellen. Thinking with Type: A Critical Guide for Designers, Writers, Editors, & Students. Princeton Architectural Press: 2007. ISBN 978-1-56898-448-3).
- Spiekermann, Erik. Stop Stealing Sheep & Find out how type works. Adobe Press: 2002. ISBN 0-201-70339-4.
- Owen Williams, Testing David. Nakai Theatre Home Grown Festival 2008, Whitehorse, Yukon, Canada, (2008)6
External links
![]() The dictionary definition of letterspacing at Wiktionary
The dictionary definition of letterspacing at Wiktionary
