OpenLaszlo
| OpenLaszlo
| |
|---|---|

| |

| |
| Basisdaten
| |
| Entwickler | Laszlo Systems |
| Aktuelle Version | 4.9.0 (21. Oktober 2010) |
| Betriebssystem | Cross-platform |
| Programmiersprache | Java[1] |
| Lizenz | CPL |
| www.openlaszlo.org | |
OpenLaszlo ist eine eingestellte Plattform zur Erstellung von Rich Internet Applications. Das zuvor unter dem Namen Laszlo Presentation Server vom kalifornischen Unternehmen Laszlo Systems entwickelte System wurde am 7. Oktober 2004 unter der Common Public License als freie Software veröffentlicht.
Beschreibung
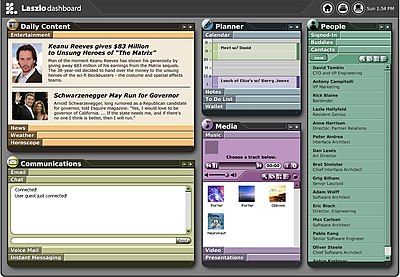
OpenLaszlo ist eine serverbasierte deklarative Entwicklungsumgebung, die es dem Entwickler ermöglicht Rich Internet Applications (RIAs) on-the-fly zu erzeugen. Dabei editiert der Entwickler mit Hilfe eines Texteditors den Inhalt einer LZX-Datei, die auf dem Server liegt. Mit dem Browser ruft der Entwickler diese Datei von seinem OpenLaszlo-Server auf und bekommt wahlweise einen Flash- oder DHTML-Dialog in seinem Browser angezeigt. Der Anwender der Applikation ruft ebenfalls die Seite auf und benutzt die Webseite transparent als RIA-Applikation.
OpenLaszlo verwendet das gleiche Prinzip wie Flex von Adobe Inc., wobei OpenLaszlo bereits Jahre vor Adobe mit der Produktidee auf dem Markt war. Erst als Macromedia begann, Flex zu entwickeln, wurde aus dem ursprünglich proprietären Produkt „Laszlo“ ein freies Produkt „OpenLaszlo“. Die Rich Internet Applications werden in einer eigenen XML-Sprache mit dem Namen LZX verfasst. LZX – eine XAML ähnelnde XML-Sprache – basiert auf einer Mischung von XML-Tags und ECMAScript-Code. Diese LZX-Dateien werden dann mittels Java (zum Beispiel Tomcat-Server) „on-the-fly“ in Flash-Bytecode übersetzt, der durch das Flash-Plugin des Webbrowsers ausgeführt wird. Alternativ können auch sogenannte SOLO-Applikationen übersetzt und exportiert werden, die als eigenständige .SWF-Dateien bzw. DHTML-Code in Webseiten eingebunden werden können. Ab der Version 4.7 ist es möglich wahlweise SWF-Dateien (Flash 8/9/10) oder DHTML zu erzeugen. Dabei muss serverseitig keinerlei Änderung am Sourcecode vorgenommen werden. Die Strategie des Open-Source-Projektes ist es, beim „Player“ der Anwendungen möglichst herstellerunabhängig zu bleiben. Weitere Player-Typen sind in Vorbereitung.
OpenLaszlo hat die Zielsetzung, die Entwicklung von Frontend-Anwendungen gegenüber konventioneller Entwicklung zu vereinfachen und beschleunigen. OpenLaszlo ist eine deklarative Entwicklungsumgebung, der ein XML-Dialekt (LZX) und ein Java-basierter Generator zu Grunde liegt. Es gibt eine Trennung zwischen Design (Layout-Entwurf, Skinning, visuellen Komponenten) und der Programmlogik (Ereignis-Handhabung und Backend-Anbindung). Unterstützt werden verschiedene Mechanismen zur Vereinfachung der Entwicklung, wie die automatisch Aktualisierung von DataGrids bei Datenänderung. Als Backend dient entweder das OpenLaszlo Servlet (J2EE Deployment) oder auf einem Webserver installierte Datenquellen (SOLO Deployment) die z. B. in PHP, JSP etc. oder als statische Dateien (XML, FLV etc.) realisiert werden können.
Deklarative Entwicklung
OpenLaszlo veröffentlichte 2002 den ersten OpenLaszlo-Server. Dieser ermöglichte erstmals die Entwicklung einer Weboberfläche mittels einer deklarativen Sprache. Bei der deklarativen Entwicklung erstellt der Entwickler zunächst ein visuelles Grundgerüst, ergänzt Elemente und verbindet am Schluss die Oberflächenelemente mit den BackEnd-Datenquellen.
Entwicklungsumgebung
Im Rahmen des Open-Source-Projekts wurde auch eine kostenlose Entwicklungsumgebung (IDE) veröffentlicht. Die OpenLaszlo-IDE basiert auf Eclipse und bietet die Möglichkeit, LZX-Dateien zu editieren. Dieses Thema wird aktuell nicht mehr verfolgt. Neben der IDE gibt es jedoch weitere Open-Source-Projekte und kommerzielle Produkte.
Die nachfolgenden Beispiele zeigen, wie eine Oberfläche erstellt werden kann:
Hello world! (LZX)
<canvas width="200">
<text>Hello World!</text>
</canvas>
Ausgabe:
Hello world! (ECMAScript)
<canvas width="200">
<script>
var text = new LzText();
text.addText('Hello World!');
</script>
</canvas>
Ausgabe:
Window-Beispiel
<canvas width="200">
<window x="10" y="10"
width="150" height="150" >
<button>Hello World!</button>
</window>
</canvas>
Ausgabe:
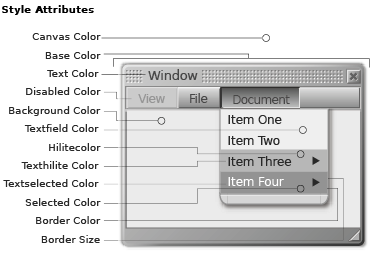
Komponenten
Zum Erstellen eigener Anwendung kann man auf die Auswahl an Standard-Komponenten zurückgreifen, diese verändern (Skinning, Aussehen und anderes) oder eigene Komponenten entwickeln.
Ausgabeformate
- Flash (swf8, swf9, swf10)
- DHTML
Derzeitige Entwicklung
Es ist unbekannt, wie die Entwicklung zukünftiger Versionen von OpenLaszlo voranschreitet. Einiges deutet allerdings darauf hin, dass die Entwicklung bereits vor geraumer Zeit eingestellt wurde. So fand die letzte offizielle Kommunikation Ende 2012 statt, als die Nightly Build Version 5.0b2 zum Download bereitgestellt wurde.[2] Allerdings ist seit unbekannter Zeit kein Download jeglicher Art (Dokumentation, offizielle Version, Nightly Builds) mehr möglich, ohne dass der Hersteller seitdem auf entsprechende Hinweise reagiert hat.[3] Laszlo Systems wurde zu einem unbekannten Zeitpunkt von dem Unternehmen CP (heute Openwave Messaging) übernommen.
Unter der alten Webadresse openlaszlo.org ist 2017 nur noch ein Dokumentationsarchiv von Enthusiasten erreichbar gewesen. Aktuell (2023) ist die Domain wieder erreichbar, allerdings mit dem Verweis auf das Ende der Plattform.
Weblinks
- Einführung in Laszlo
- Openwave Messaging (derzeitiger Inhaber von Laszlo Systems)
Einzelnachweise
- ↑ The openlaszlo Open Source Project on Open Hub: Languages Page. In: Open Hub. (abgerufen am 26. September 2018).
- ↑ OpenLaszlo dead? In: OpenLaszlo Forum. 5. Januar 2014, archiviert vom am 4. Oktober 2013; abgerufen am 21. September 2014 (englisch).
- ↑ OpenLaszlo dead? OpenLaszlo Forum, 5. Januar 2014, ehemals im (nicht mehr online verfügbar); abgerufen am 21. September 2014. (Seite nicht mehr abrufbar. Suche in Webarchiven)